Data visualisation: the Smartdesk in the TEMA project

17 January 2024
Filip Sever, Project Manager at Kajaani University of Applied Sciences
In previous articles, colleagues have discussed the significance of big data use to support natural disaster management. Big data in the context of the TEMA project consists of information collected both prior and during natural disasters. For example, forest fire data is collected to improve fire detection, learn how to predict the way fires spread, and make informed decisions to mitigate damages and risks. For the end users in the project - first responders, civil security experts and volunteers - to be able to make use of the data, the collected information needs to be easy to access, to interact with, and to read.
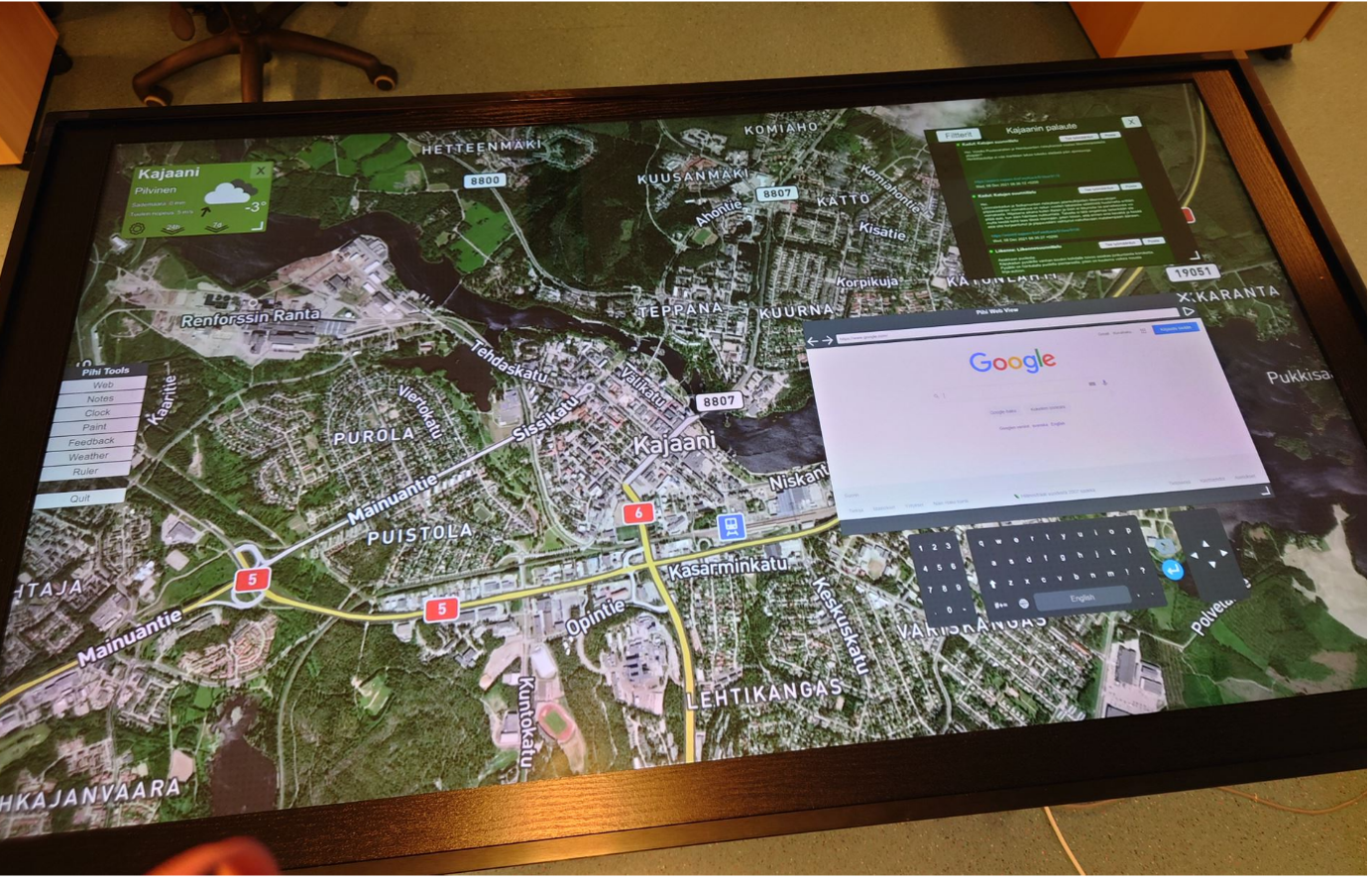
One of the ways that data will be presented in the TEMA project is the Smartdesk – a computer-based touchscreen device that collects information coming from sensors, satellites, drones and other components and make data visual for end users. Each TEMA component gathers and analyses incident information from the field before forwarding it to the Smartdesk. Security professionals can then interact with the data, review it, and make decisions on how to proceed in their natural disaster management operations.
As for civil protection workers, the Smartdesk presents a single access point for a variety of data collected. Data from the field is shown in real time, fire and flood propagation models are presented, and drone feeds provide live audio and video. Managing the vast amount of information could be overwhelming for end users and requires thoughtful design of the user experience.
An important part of the work is to create a software that provides usability. The human capacity to receive and process information is limited, and therefore the way information is presented needs to be carefully considered [1]. The Smartdesk is a large sized touchscreen device, meant to be used collaboratively within a group managing a natural disaster. This calls for a user experience design that seamlessly integrates into the user’s workflow and considers their needs and objectives. To mitigate the risk of overwhelming users, user interface design needs to feel familiar, consistently designed, and intuitive to use [2].
KAMK developed an early version of the Smartdesk to demonstrate the functional capabilities of the technology, while offering end users an example of the interface design. As the project progresses and more collaboration with technical partners and end users happens, the KAMK team can develop an interface design balancing the large amount of information with and easy to use system for end users.
End users can interact with the Smartdesk through both direct touch on the large screen, as well as with mouse and keyboard. In addition, although the system is developed for large horizontal screens with touch input as the primary way to interact, various screen sizes will be tested and supported, as well as exclusive keyboard and mouse operation.
The first year of the TEMA project was used to participate in the design of the technology architecture and gain an understanding of the technology interdependencies. In addition, end user requirements as well as technical requirements have been identified providing the foundation, and path to start the development work for the Smartdesk. The next period of the project will define the pilot activities and specific pilot needs and guide the development and objectives of the Smartdesk to meet end users’ needs.
References
[1] Mayer, Richard & Moreno, Roxana. (2003). Nine Ways to Reduce Cognitive Load in Multimedia Learning. Educational Psychologist - EDUC PSYCHOL. 38. 43-52. 10.1207/S15326985EP3801_6.
[2] Earnshaw, Y., Tawfik, A. A., & Schmidt, M. (2018). User Experience Design. In Foundations of Learning and Instructional Design Technology (1st ed.). lidtfoundations.pressbooks.com. https://pressbooks.pub/lidtfoundations/chapter/user-experience-design/

